With responsive design, JQuery, HTML5 and other powerful design technologies available in web design, new bars are being set in terms of creative possibilities, such as using video in places that previously filled with images. How is this accomplished? Magic? I couldn’t tell you, but I do know this technique will become increasingly more popular as more developers learn about it. We have collected a few websites that utilize this new trend for your viewing pleasure.

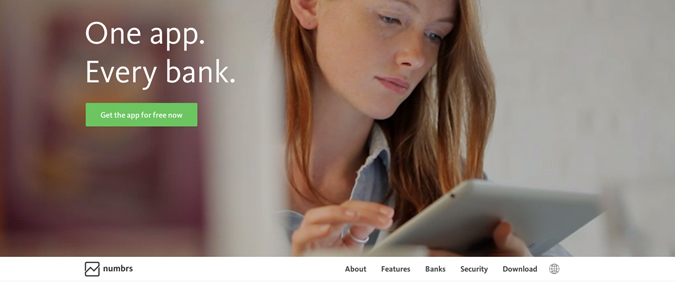
1. Numbrs
This financial app website is full of bells and whistles, including parallax scrolling, unique sliders and responsive design. While these features are becoming standard for high-profile web design, this website features something even more unique: integrated video header. The moving header creates a new feel and heightens interest in the product through an “awe” factor.

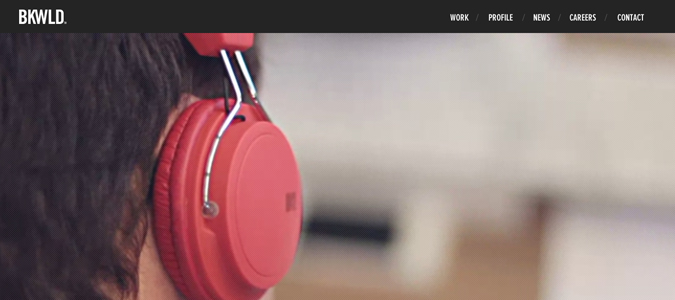
2. BKWLD
The website for Independent Digital Agency “BKWLD” is another site to utilize this moving header technique. Usage of short clips on the site almost feel as though you are viewing the office through a series of hidden webcams. Needless to say this is a very unique effect, not to mention how wonderful the responsive techniques are being implemented here.

3. L’Attrape Rêve
This website of a French art gallery and store takes the integrated video technique and utilizes it as a full background. The black and white filters and shots create an effect that is unique and would be difficult to achieve through static image alone.
Did we miss your favorite blog? Tell us what you’re reading in the comments.

