Our ST8MNT team is constantly looking to expand our design-oriented mindset beyond client work and into our individual spaces. This means taking ownership of our workspaces in the office and remotely at home – including our digital workspaces. Browser extensions are a seemingly minor, but effective component of our digital toolkits. They help us work smarter and develop an efficient process for crucial (often repetitive) tasks. Here are a few of our favorites!
Fonts Ninja
Available on: Chrome, Firefox, Safari
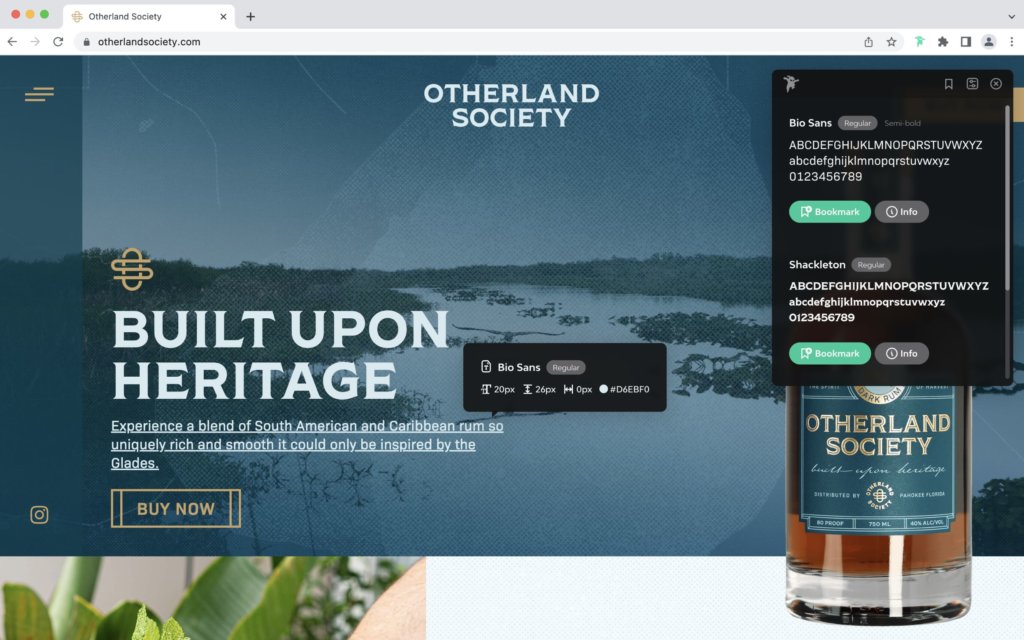
Ever been on the latest Awwwards “Site of The Day” and pondered whether the headline was set in Helvetica or Helvetica Neue? Fonts Ninja offers a streamlined, single-click solution to see what fonts are used on a webpage. Hovering over live text with this add-on activated shows the font’s size, line height, letter spacing and color, while an Info button provides direct access to its foundry and purchase details. You also have the option to bookmark fonts, creating a full-on typographic repository for moments of spontaneous web inspiration.

ColorZilla
Pulling colors from images can be tedious and accumulate a lot of time when quickly scanning through heaps of inspiration. Sites like Adobe Color, Coolors and Color Hunt have made it easier to discover and copy colors, but colorspiration often comes from non-color-specific sites like Pinterest or organically browsing the web. In those cases, ColorZilla bypasses multiple steps with an eyedropper tool to inspect and copy colors directly from photos and backgrounds. Better yet, it saves a history of previously copied colors! Simply select the extension, hover over a page, click to copy and voilà!

SVG Gobbler
Since 1999, Scalable Vector Graphics (SVGs) have graced the internet by putting an end to blurry logos and icons – one site at a time. While SVGs display as lightweight vectors and scale to any size without losing quality, they’re stored on the web in an XML (Extensible Markup Language) text-based format. In other words, “SVG is, essentially to graphics what HTML is to text, …” [1]. This can make SVGs cumbersome to easily save and download from the web. SVG Gobbler saves the day by scanning an entire page to compile every SVG at once! Then you have options to download, export, optimize or view code details as needed.

Window Resizer
Available on: Chrome
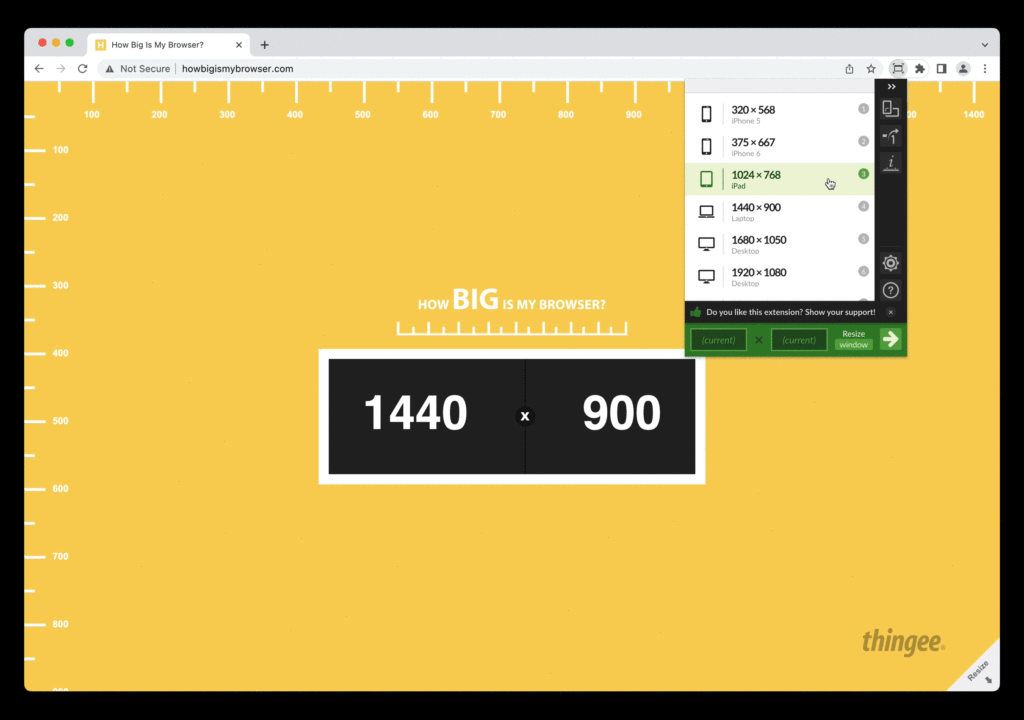
The functionality of this next add-on is as straightforward as its name. Window Resizer adds the capability to quickly format browsers to specified pixel dimensions. Best used to preview how a responsive website will appear on different devices. With various presets built in, you can also create custom dimensions, add keyboard shortcuts and even set the browser’s position on the screen.

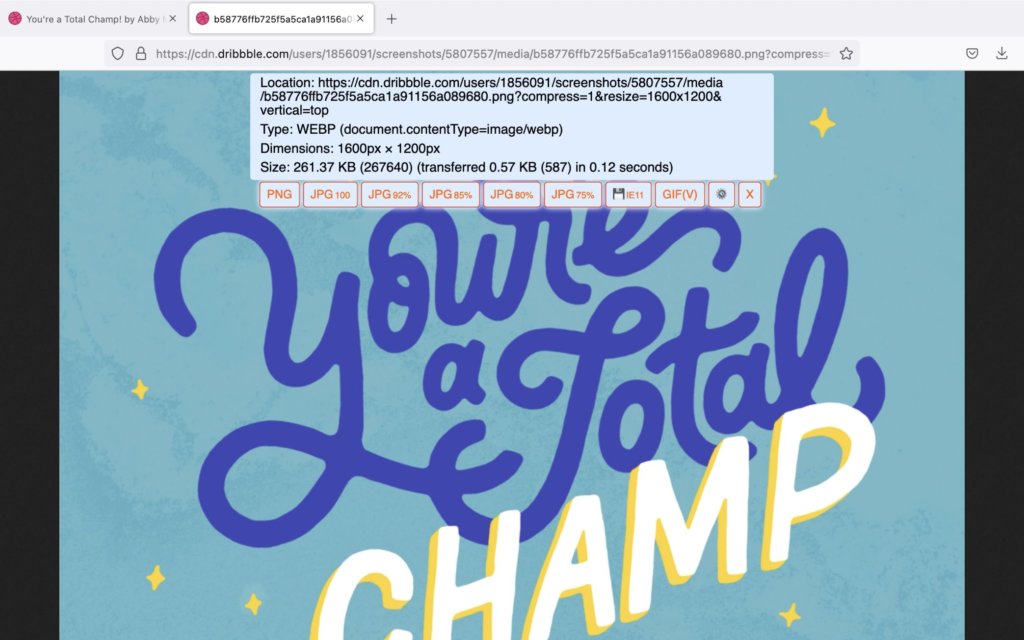
Save WebP as PNG or JPEG
Available on: Firefox
Google developed the WebP image format as an alternative to JPEGs and PNGs to maintain quality at lower file weights. “WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25–34% smaller than comparable JPEG images …” [2] While most apps support WebP images by now, this extension comes in handy for those lagging behind. By right-clicking or opening an image in a new tab, Save WebP reveals a menu of download options as a PNG or JPEG in a range of reduced file weights. This is extremely useful for saving moodboard imagery, particularly from sites like Dribbble that upload all images in the WebP format.

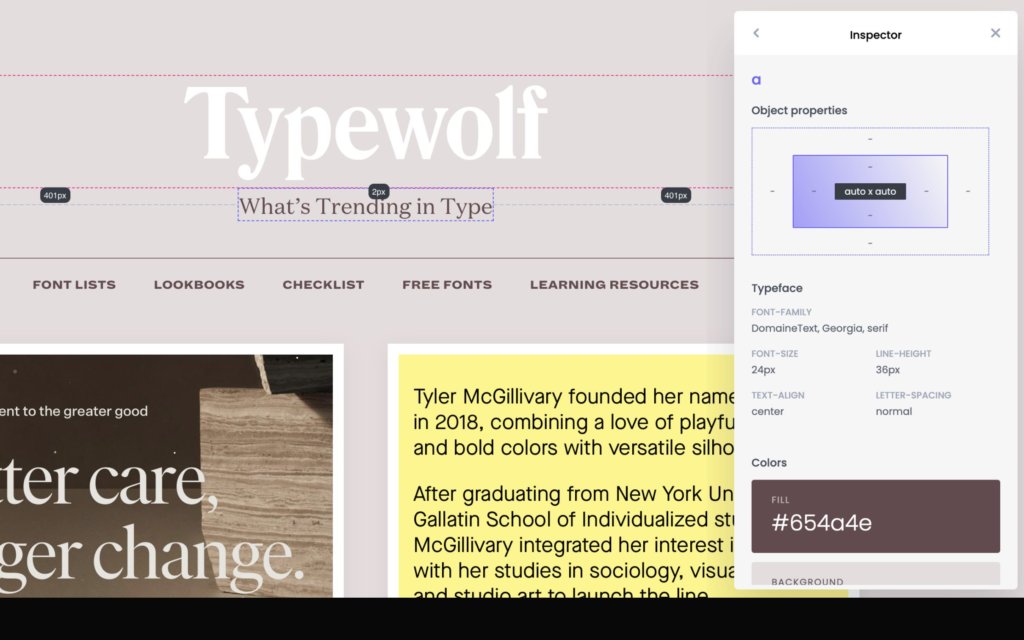
Bonus: CSS Peeper
Available on: Chrome
With a clean, intuitive interface, CSS Peeper capitalizes on the strengths of plugins like Fonts Ninja, ColorZilla and a whole lot more. Activating this extension provides access to styling properties throughout an entire page, including individual elements. Clicking a headline or body copy reveals its font-family, size, line height and letter spacing – also the fill and background color! Clicking an image shares information about dimensions and capability to export directly from the inspector. CSS Peeper even goes as far as to show spatial relationships on a page, indicating the pixel distance around and between elements. This a must-have for anyone designing, developing or reviewing websites.

Sources
1. https://developer.mozilla.org/en-US/docs/Web/SVG
2. https://developers.google.com/speed/webp

