
Let’s Make Waves Together
Hosted at Atlantis Paradise Island Bahamas, Music Making Waves is a new concert series featuring some of today’s top trending artists, as well as long standing powerhouses. ST8MNT loved every minute (almost as much as a Bahamas vacation!) developing the brand from naming to campaign, to applications for promotion and marketing. We created a design system that reflects the energy of the shows, the environment, and has flexibility to promote different artists within it. The brand “makes waves” as it generates excitement from fans and contributes to a healthier ocean by benefitting the Blue Project Foundation, a nonprofit dedicated to protecting the sea species and their habitats throughout the Bahamas.

Behind the Name

Logo Anatomy

Logo Variations





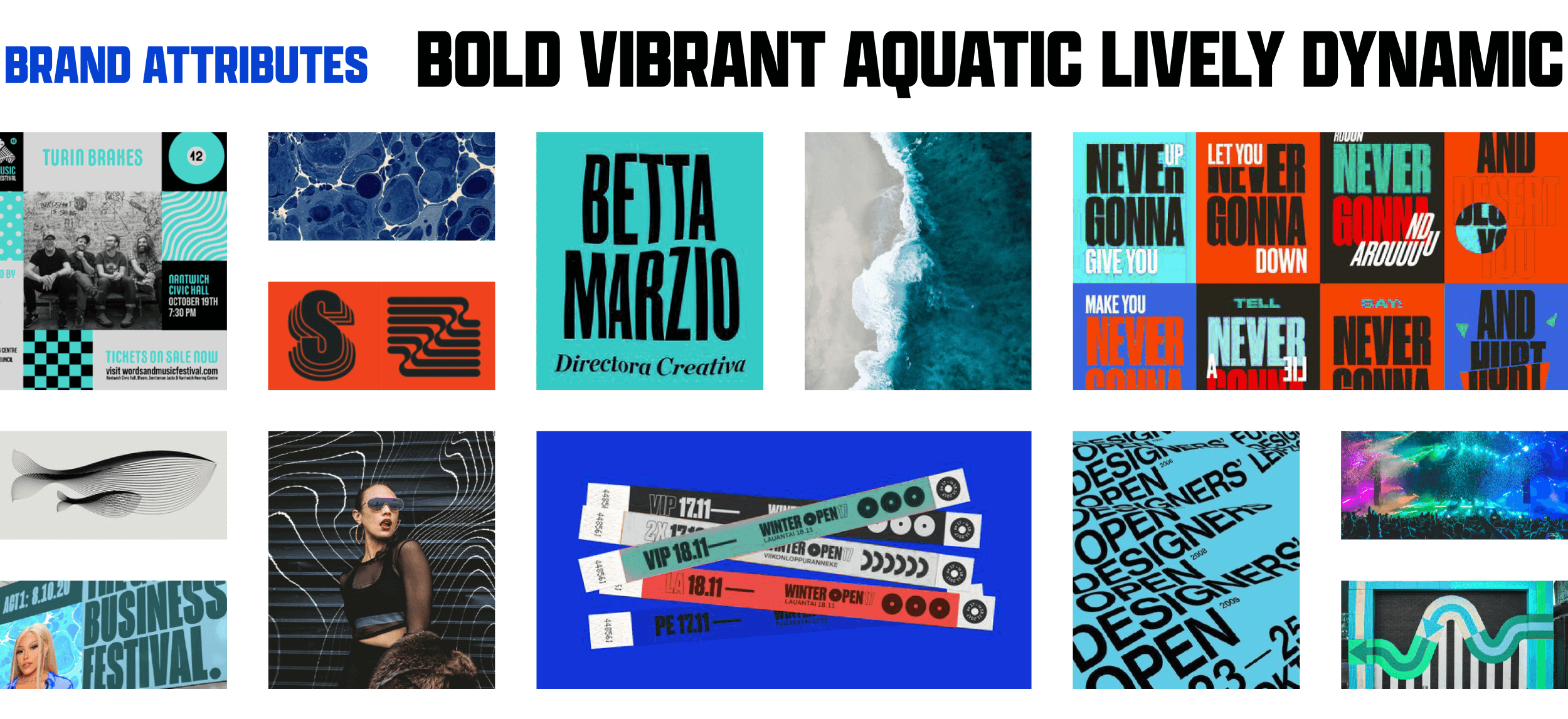
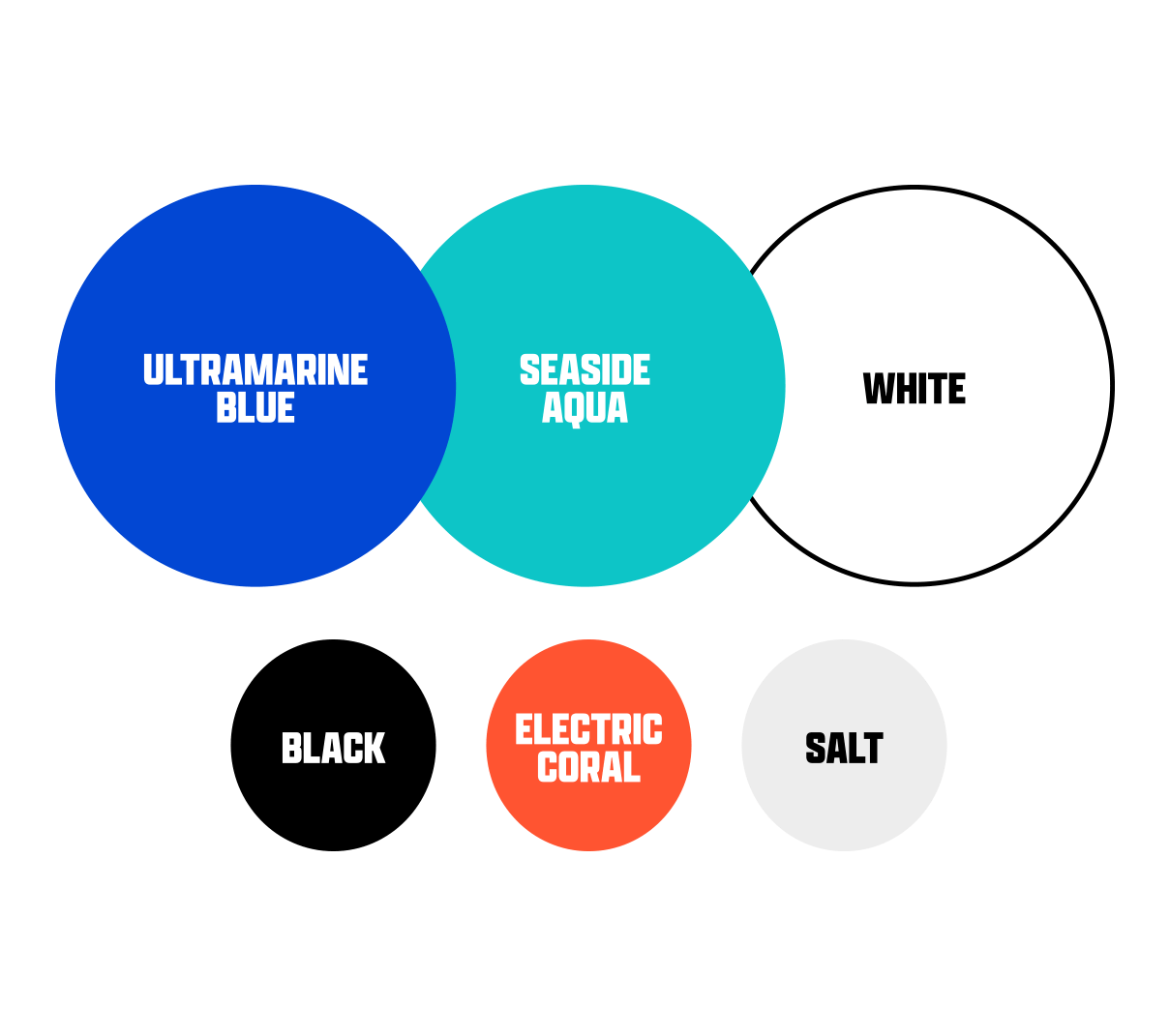
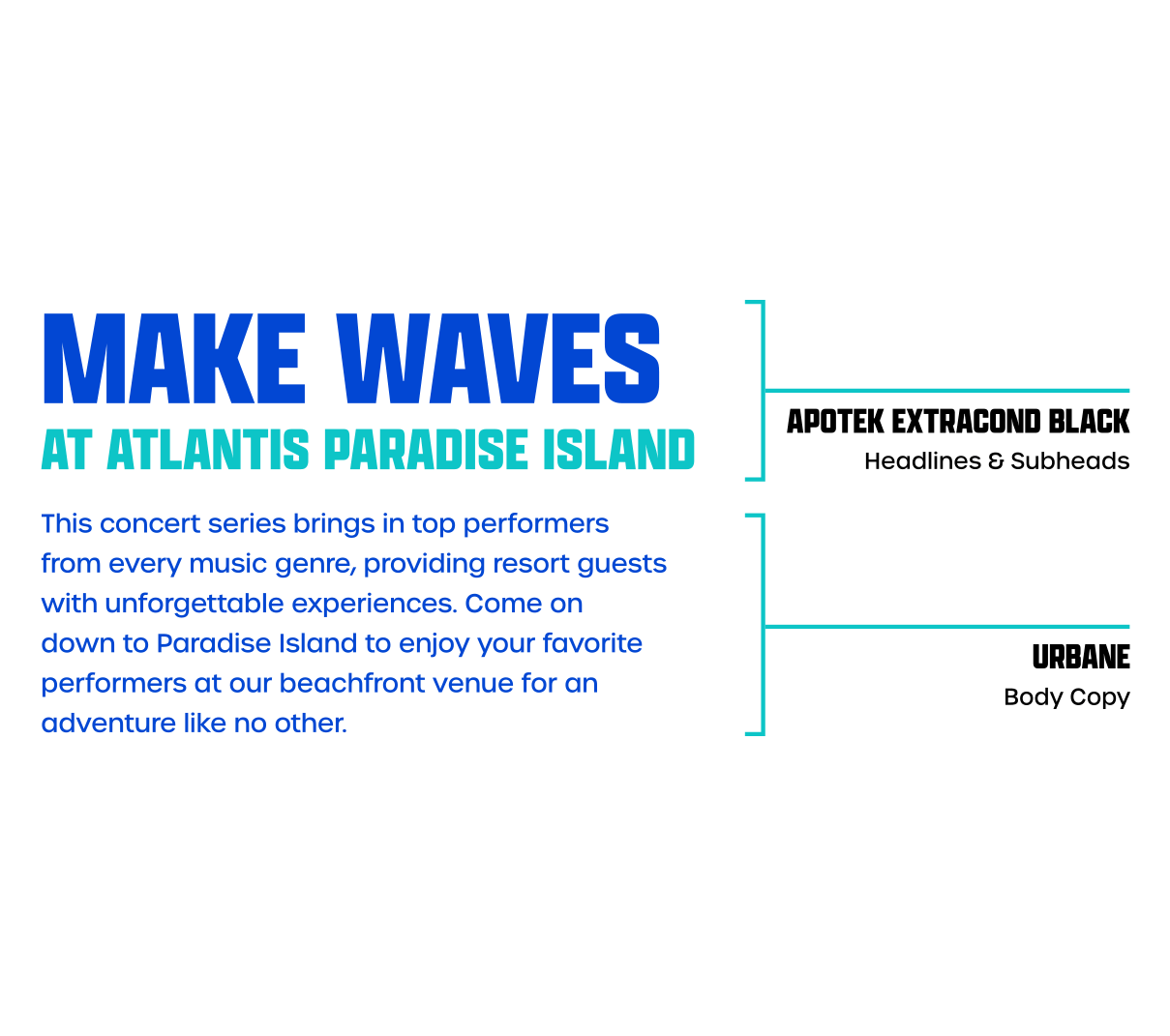
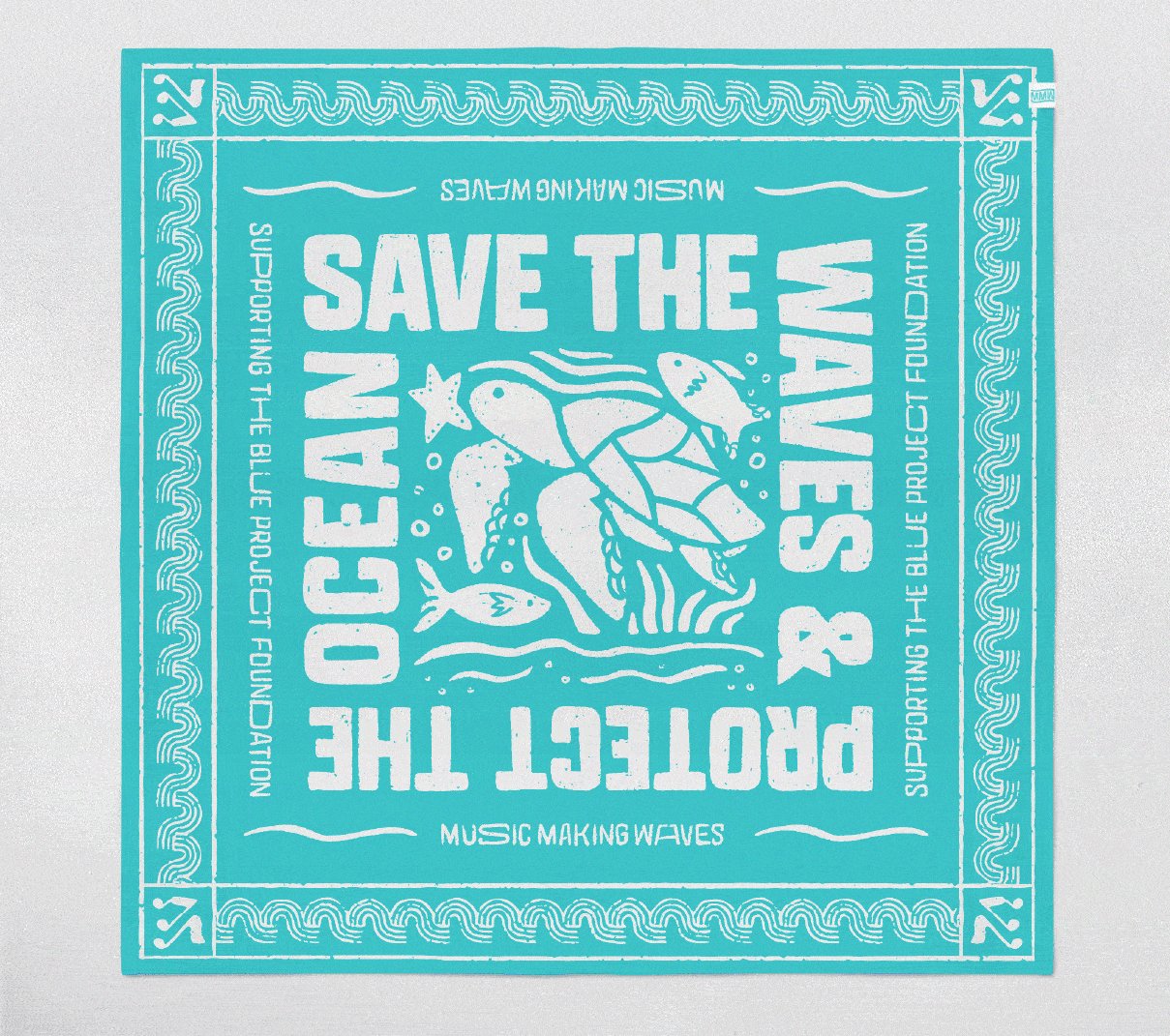
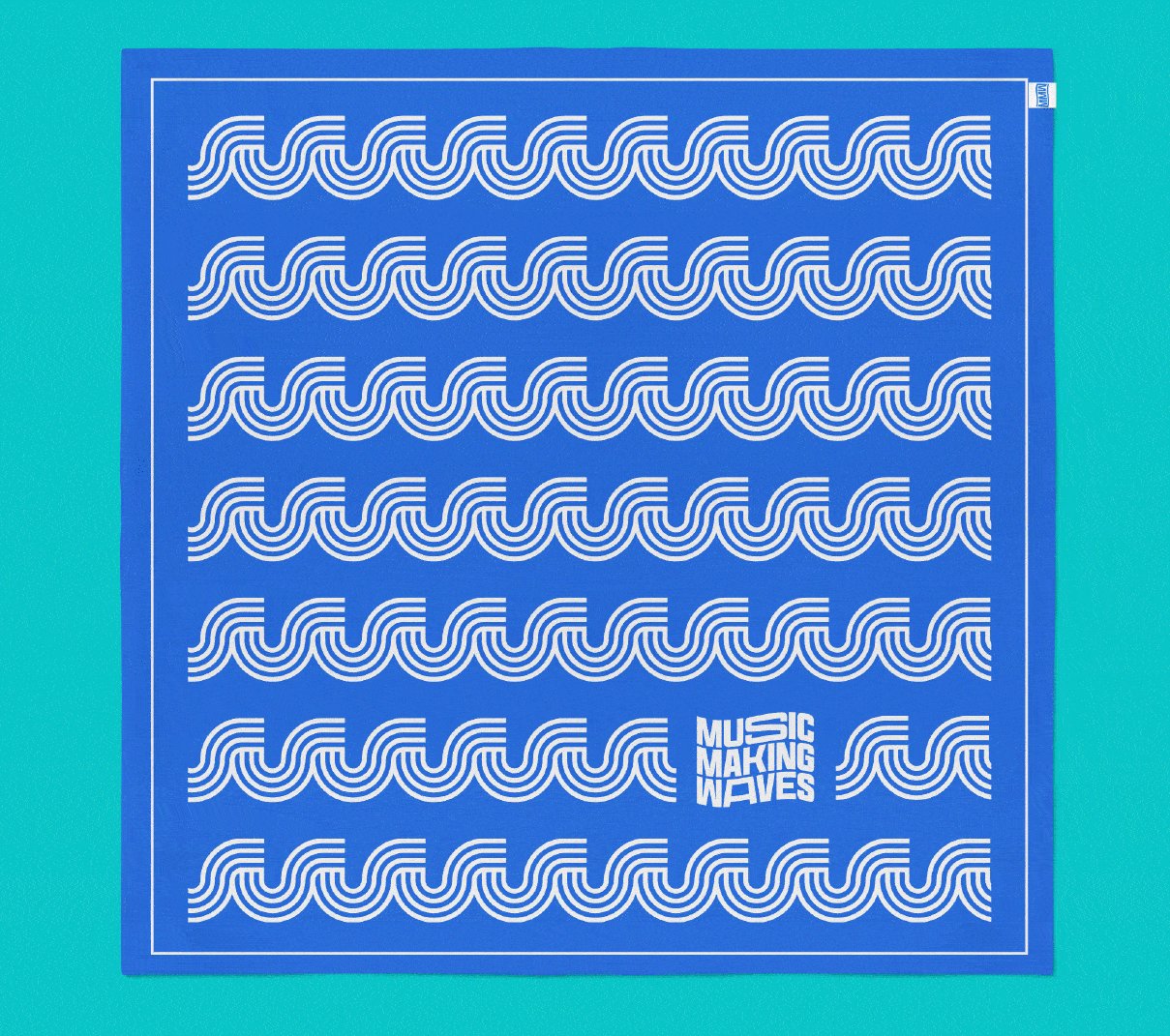
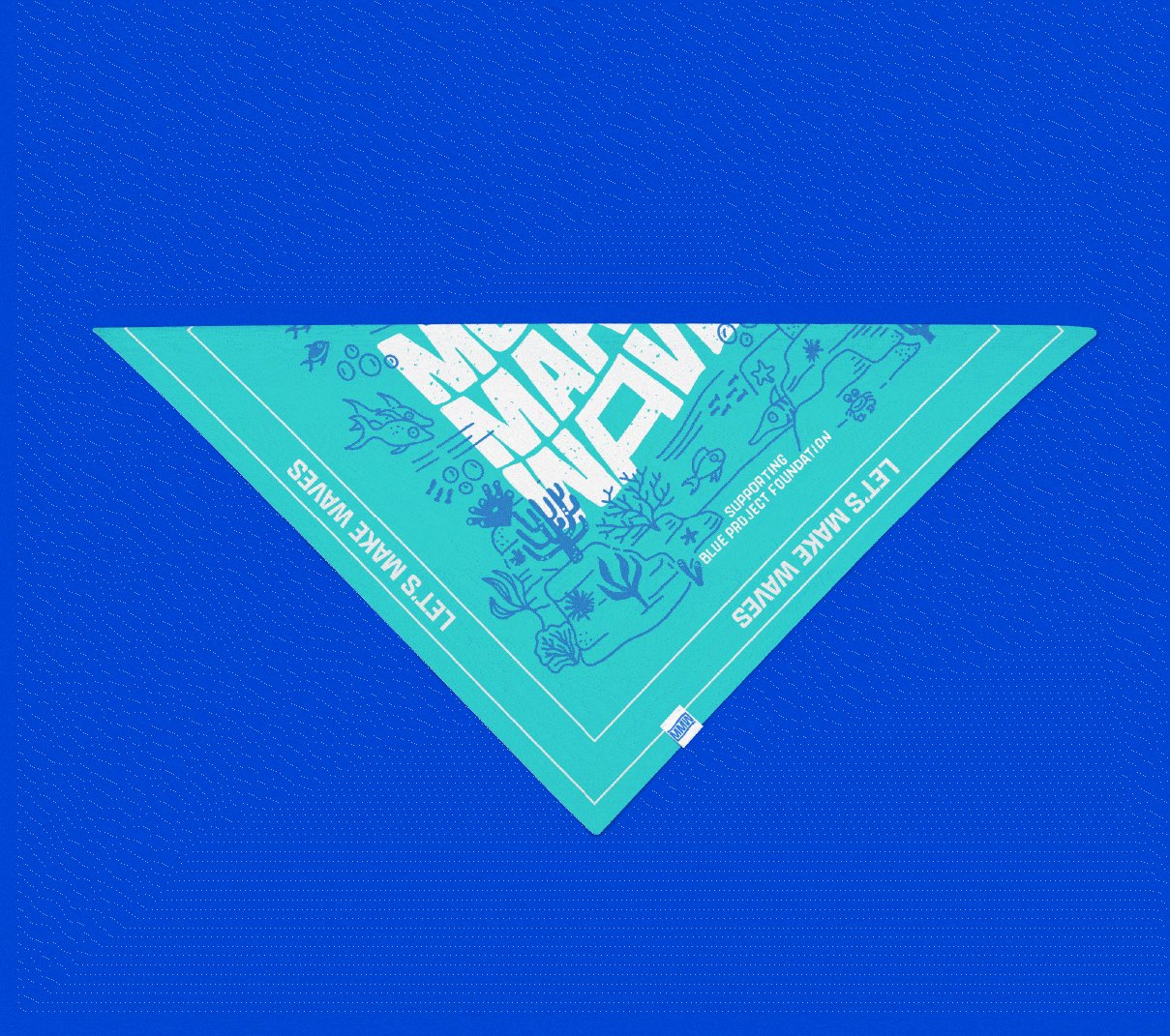
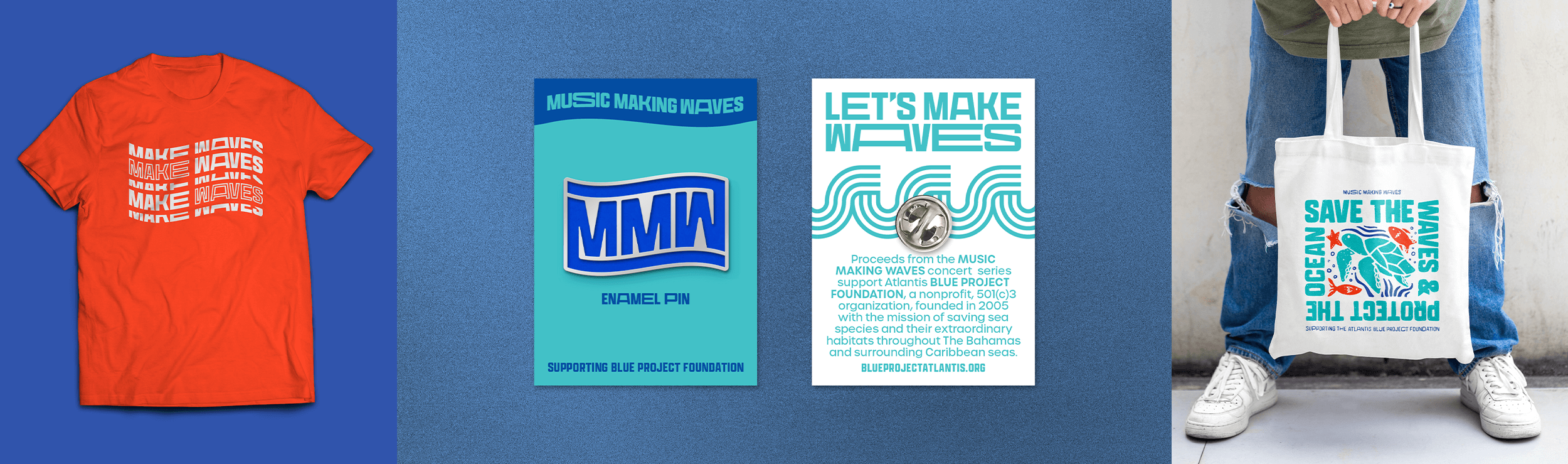
Brand Components


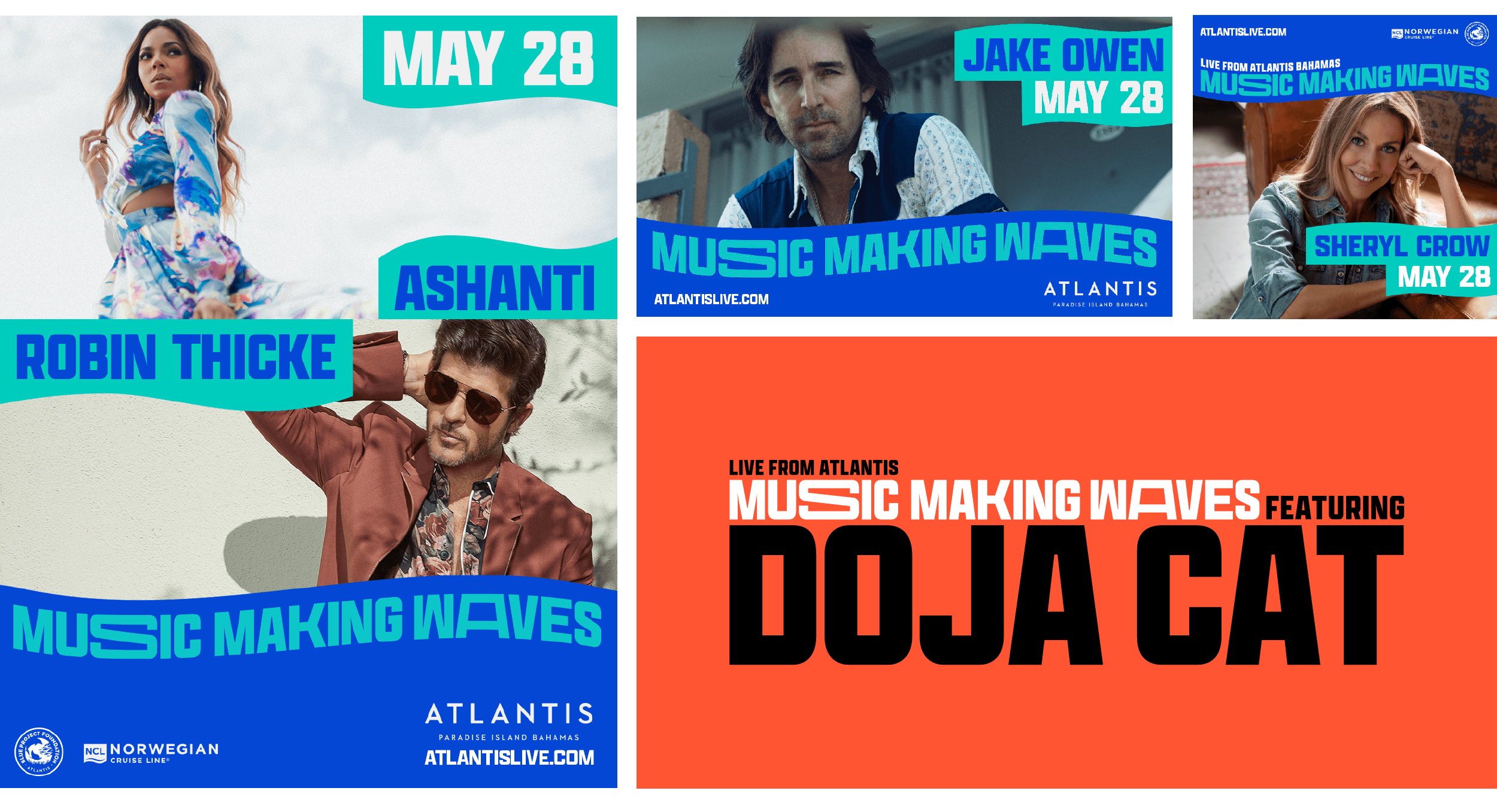
Key Art Examples

Brand Application








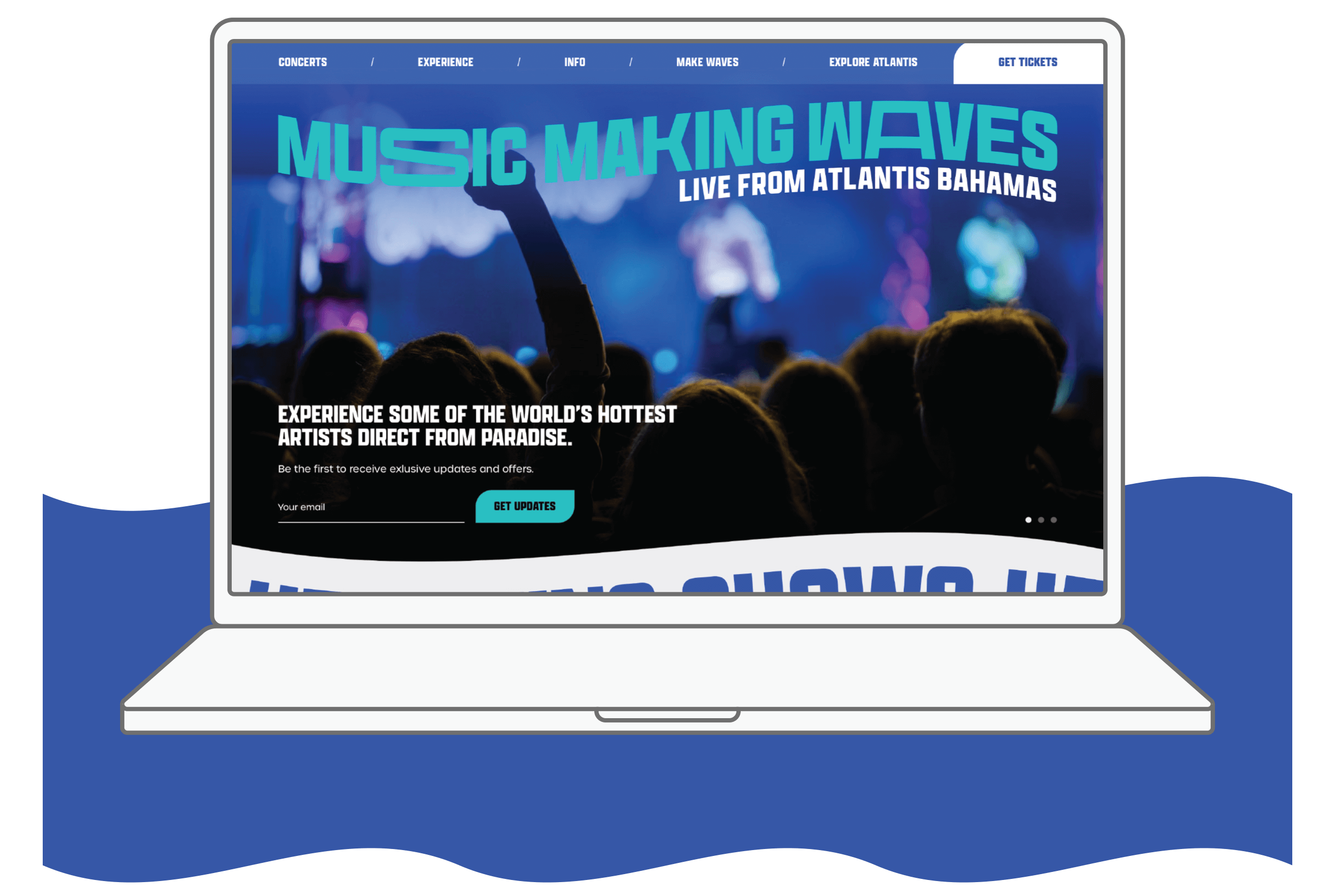
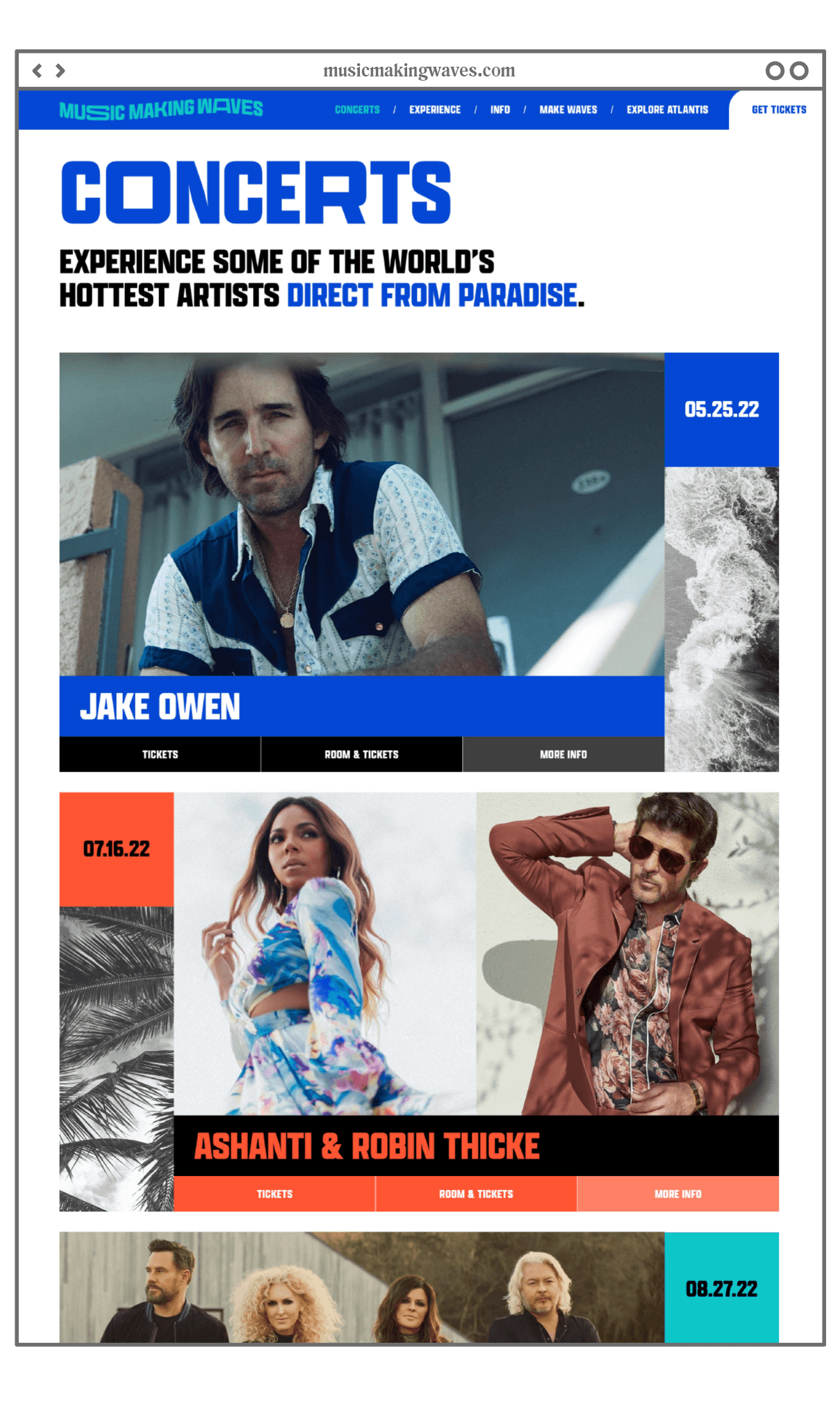
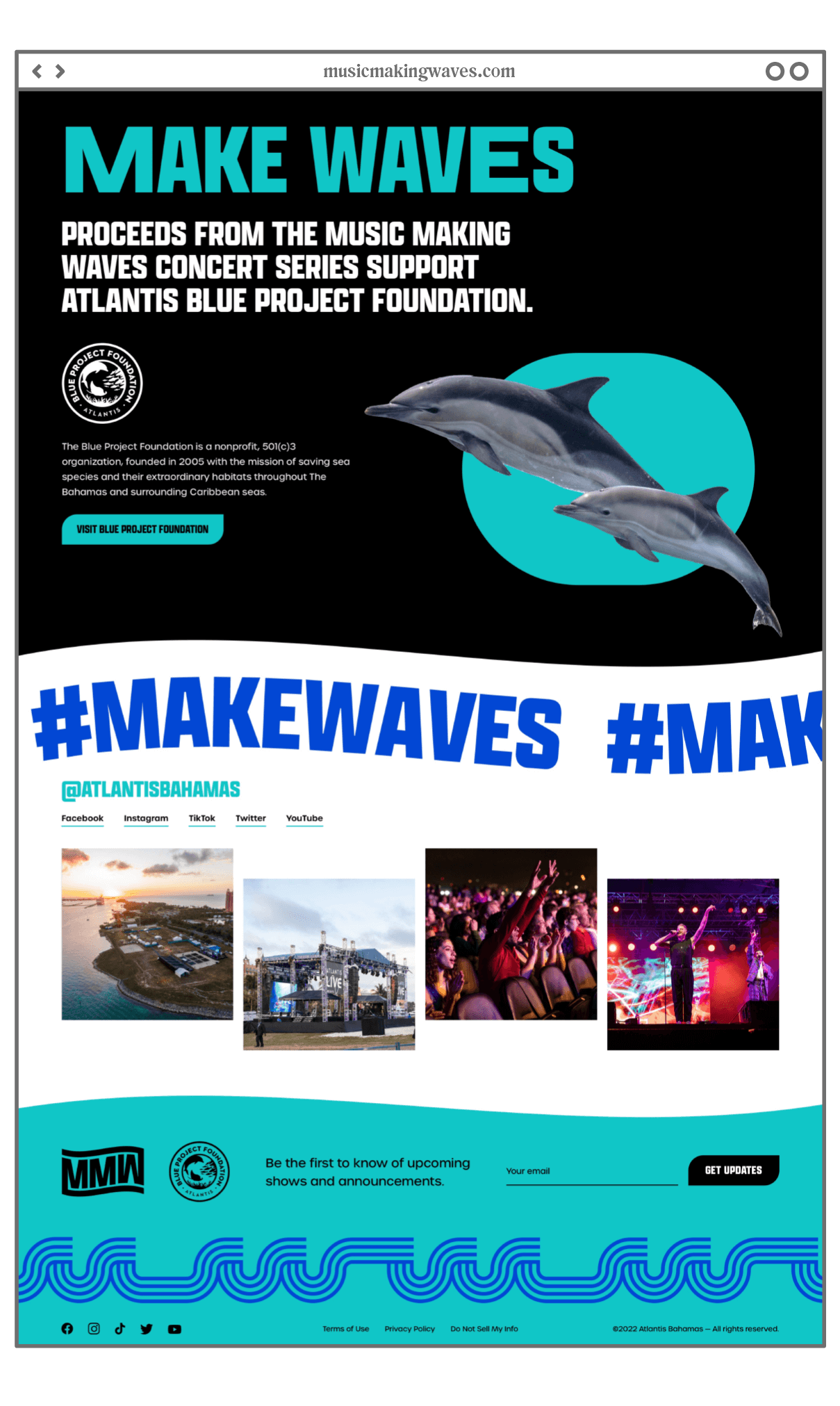
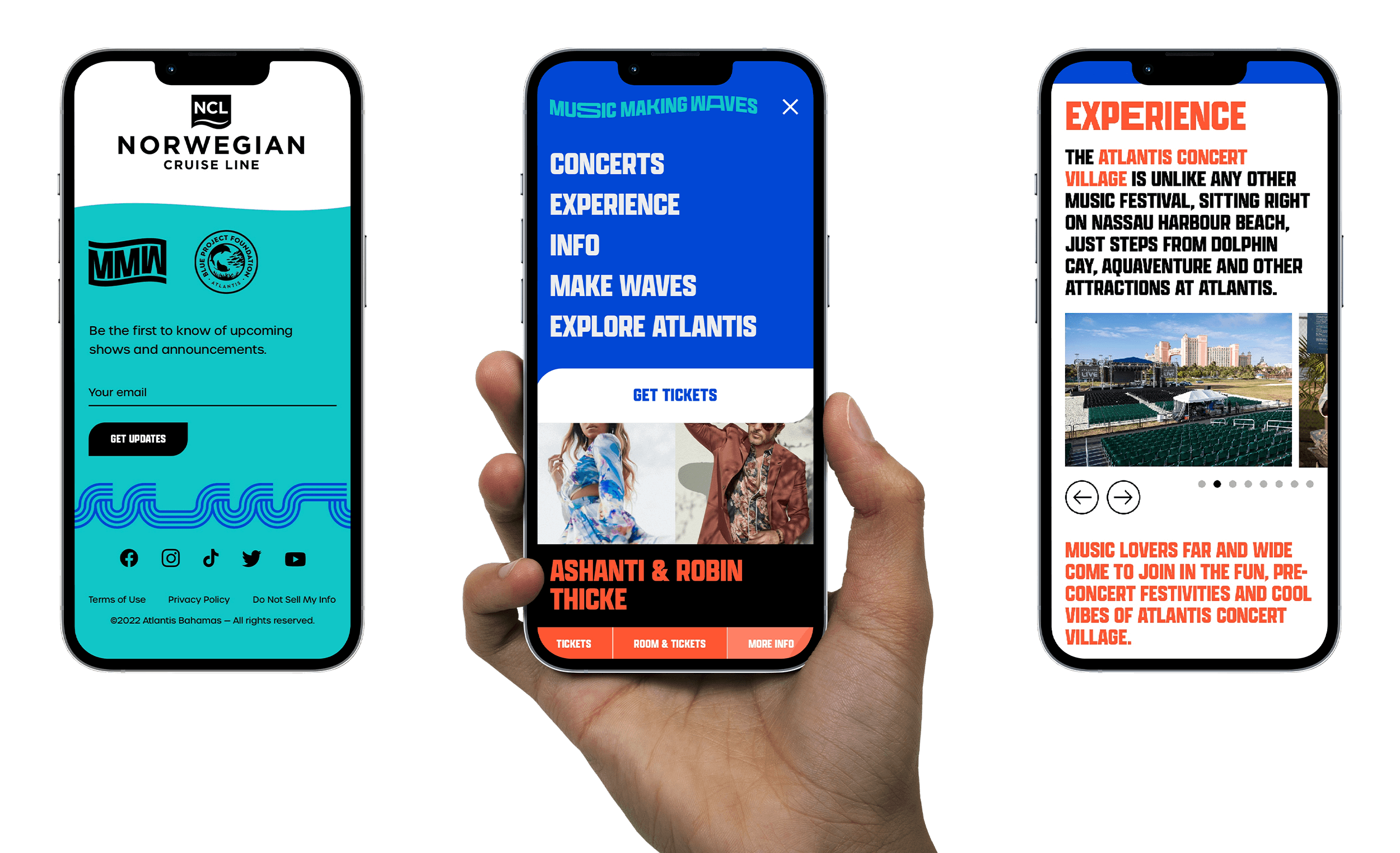
Website Design